
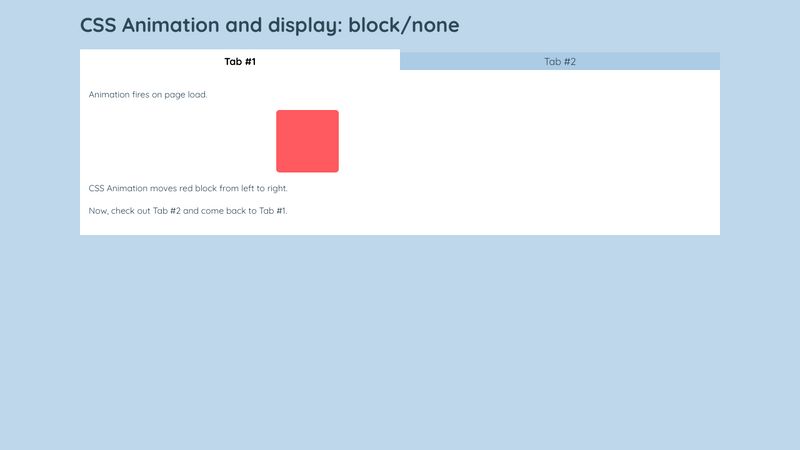
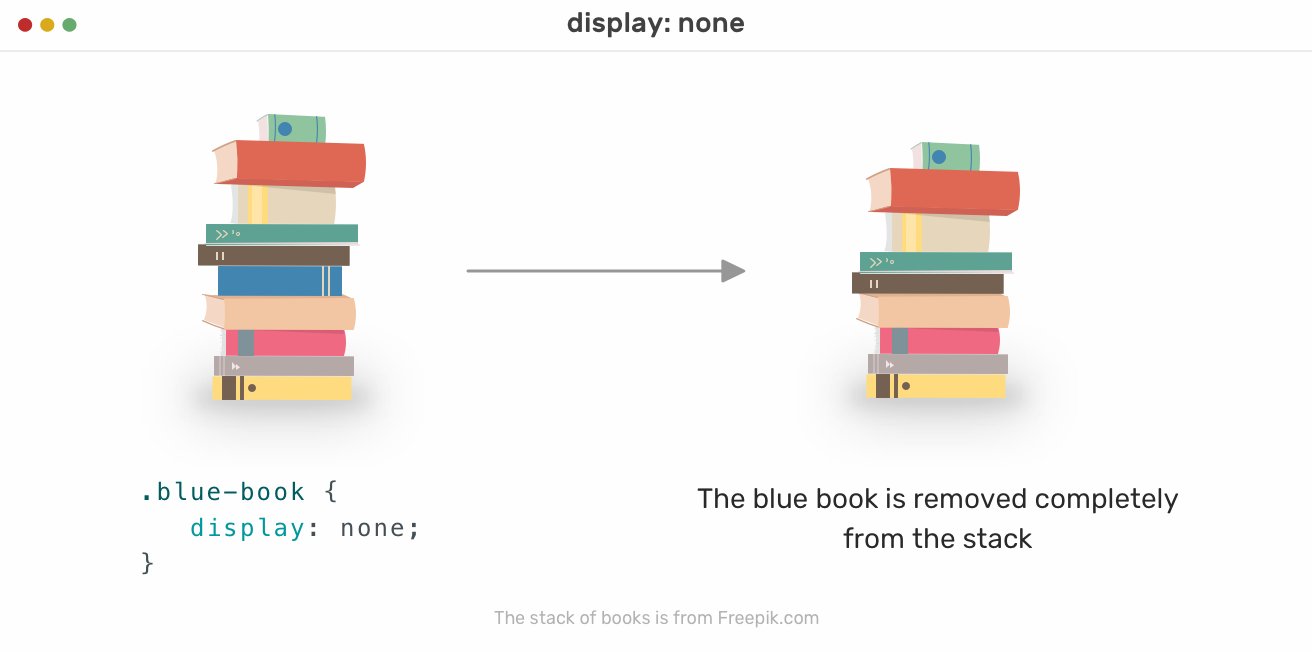
Ahmad Shadeed on Twitter: "✍️ New Article: Hiding Elements On The Web ✍️ In this article, I wrote about how to hide elements in HTML and CSS, with examples including animation and
Animation starts as display none for a few ms when using playSegments() · Issue #2092 · airbnb/lottie-web · GitHub
![BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub](https://user-images.githubusercontent.com/13482427/61403744-43794700-a8d6-11e9-877e-81420b0212cb.gif)