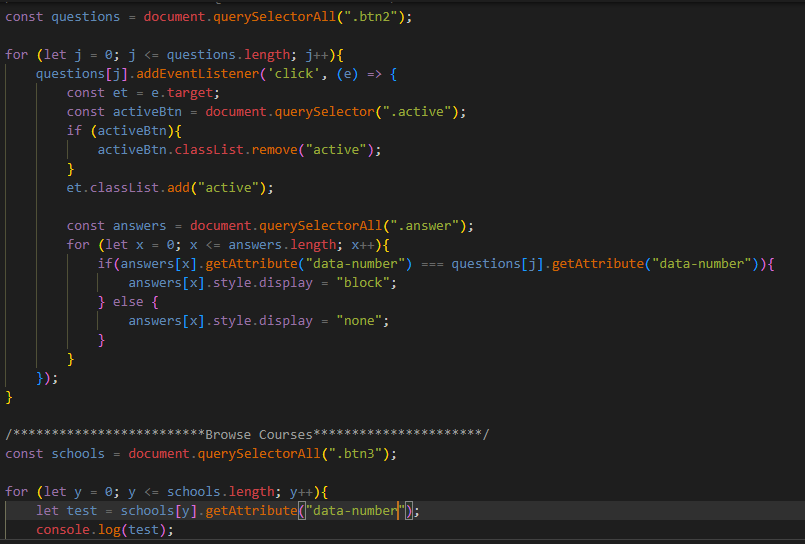
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

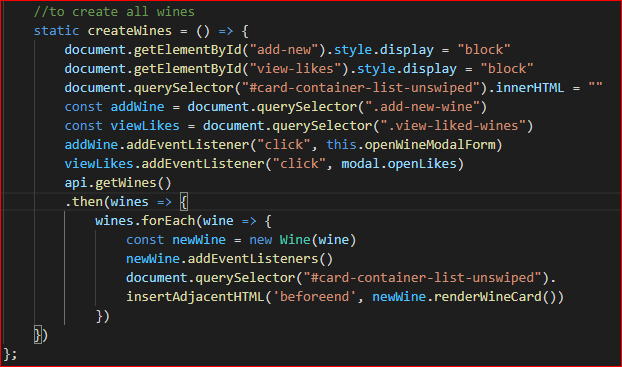
html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow